Codespaces
-blue)
We your feedback and suggestions on this notebook!
With this notebook, we briefly explain how to work with GitHub Codespaces.
| Part | Label |
|---|---|
| 0 | Hardware and tools |
| 1 | GitHub account |
| 2 | Start |
| 3 | Stop |
| 4 | Delete |
Hardware requirements and recommended tools
For this project, any modern computer with internet access will work. The actual processing is done on a remote server.
We recommend the usage of Google Chrome or any Chromium-based browser with the following settings:
- Create a new profile for this project in Google Chrome, to separate your private browsing history from the project. Click on the “round profile icon” in the top right corner → click “Add new profile” → name it “Open Source Project”
- In Google Chrome copy and open this page “chrome://settings/languages” and move “English” to the top in “Preferred languages” list, if you prefer to use GitHub in English
- Allow access for the clipboard, if any notifications shall pop up
GitHub account
For the tutorials and the project, you will need a GitHub account (you may also consider applying for GitHub’s Student Developer Pack)

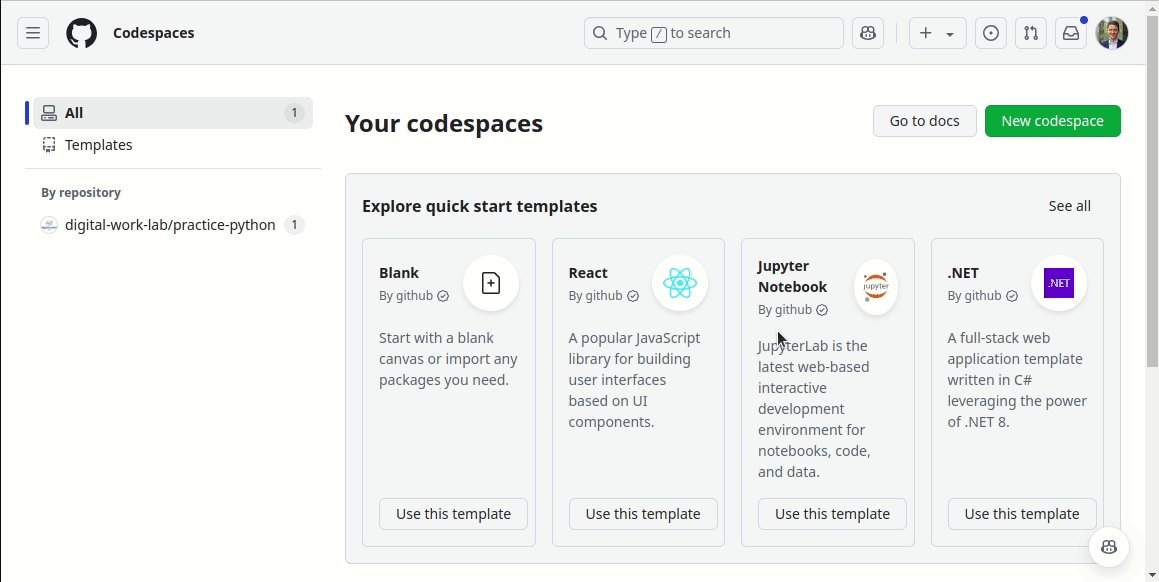
Start a Codespace
A Codespace can be started directly from the GitHub repository (even a selected branch):

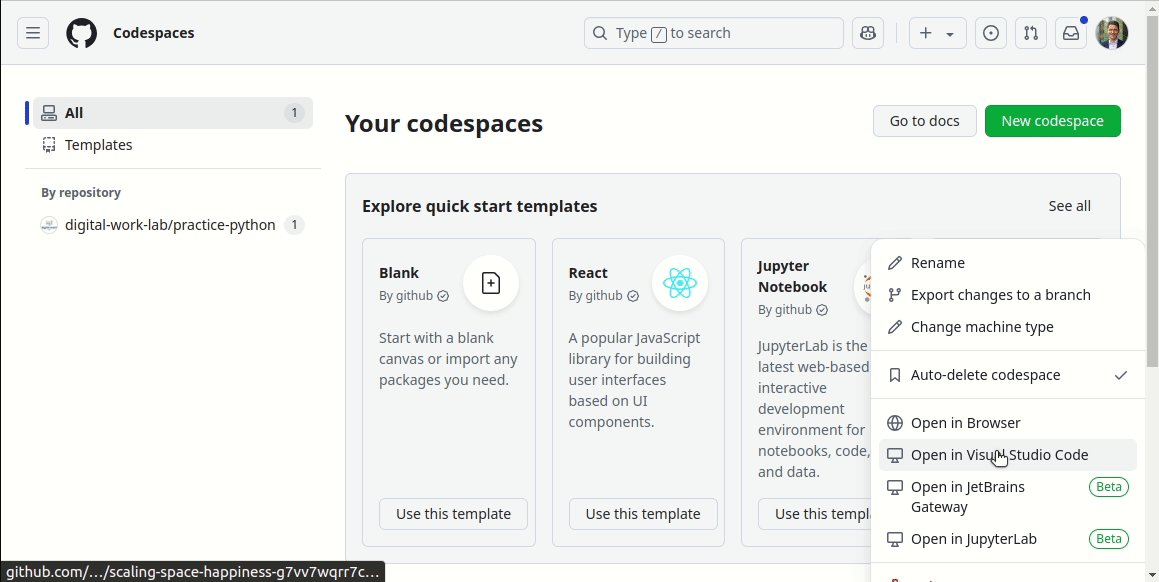
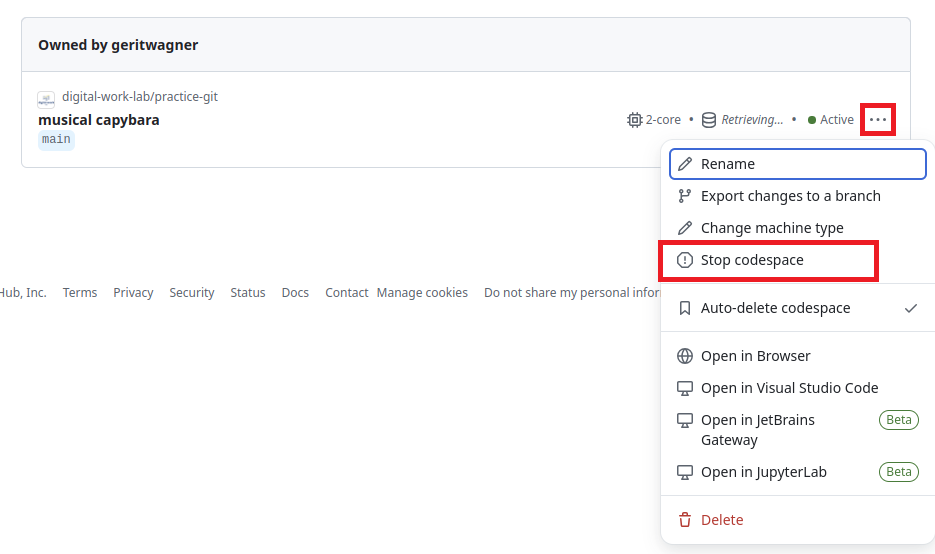
Stop a Codespace
You can stop a Codespace to stop consuming computational resources but keep the data via the Codespaces overview:

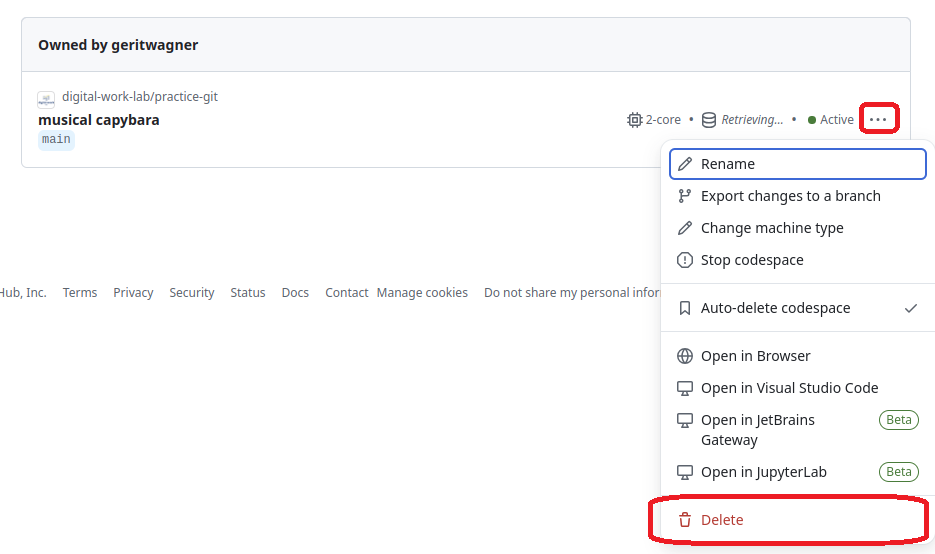
Delete a Codespace
You can delete a Codespace to stop consuming computational resources and remove all data via the Codespaces overview: